Self-Service Mortgage Portal
Empower borrowers every step of the way in their mortgage journey, ensuring they feel supported and confident in making one of the biggest purchases of their lives.
Problem Statement
User Problem
80% of current customers prefer digital self-service over speaking with loan officers.
Phone calls are time-consuming and require multiple follow-ups, not meeting user expectations.
Lack of a digital mortgage platform deters new, tech-savvy customers, especially millennials favoring competitors like Better.com and Rocket Mortgage.
Business Problem
Business stakeholders wanted to test the viability of self-service mortgage options.
Even if users didn’t complete the application online, follow-up calls remained effective.
Test and learn to confirm that investing in self-service could enhance user experience, streamline processes, and deliver a high ROI.
Key Performance Indicators
Average Time to Close a Mortgage
Increase speed in mortgage process by measuring the average number of days from mortgage application submission to loan approval, closing and people involved.
Google Analytics used to track engagement
Target:
Reduce the average time to close a mortgage by 20% within the next 12 months.
Reduction in Human Error
Reduce staff involvement in mortgage applications by cutting call durations after implementing self-service.
DialogTech used for call analytics
Target:
25% reduction in call time within 6 months, 50% reduction within 12 months.
Expected outcomes:
Fewer employee errors and faster loan closures.
Streamline Experience
Give users the control and transparency needed during the mortgage process.
Continuous discovery
On-going qualitative research
Qualtrics Surveys
Metric: User Satisfaction with Transparency
Target: 4.0
Metric: User Control Score
Target: 4.0
Metric: Number of Self-Service Actions
Target: Key actions enabled and tracked
Metric: Average Time to Complete Mortgage Online (Minutes)
Target: <20 minutes
My Role
As Senior Director of Experience Design & Research, I led the development of a new self-service swimlane. I provided strategic leadership, product designer, UX researcher and cross-functional collaborator. Initially, users faced confusion with a refinance option interrupting their mortgage payments. I redesigned the process with a modal, allowing users to choose their path. I follow up that design with the below recommendation. First working to clean-up the daily emails that could be more than a dozen a consumer receives to refinance.
Results:
1.8 million dollar revenue, doubling the original test in 8% of the time.
This success attracted C-suite attention, leading to stakeholder meetings to align business goals, and explore additional design resources for continuous improvement.
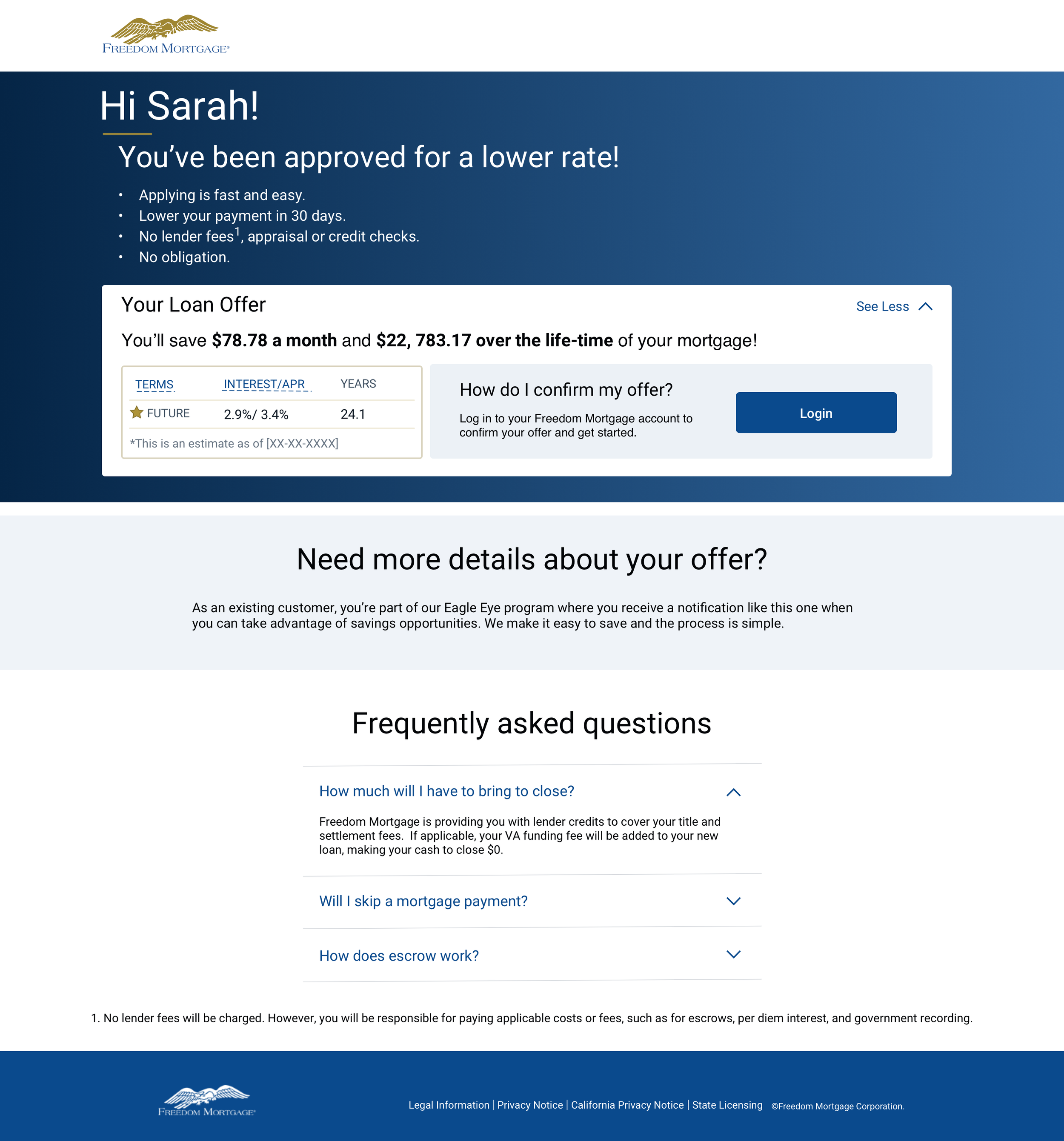
Email that leads to Proactive offer
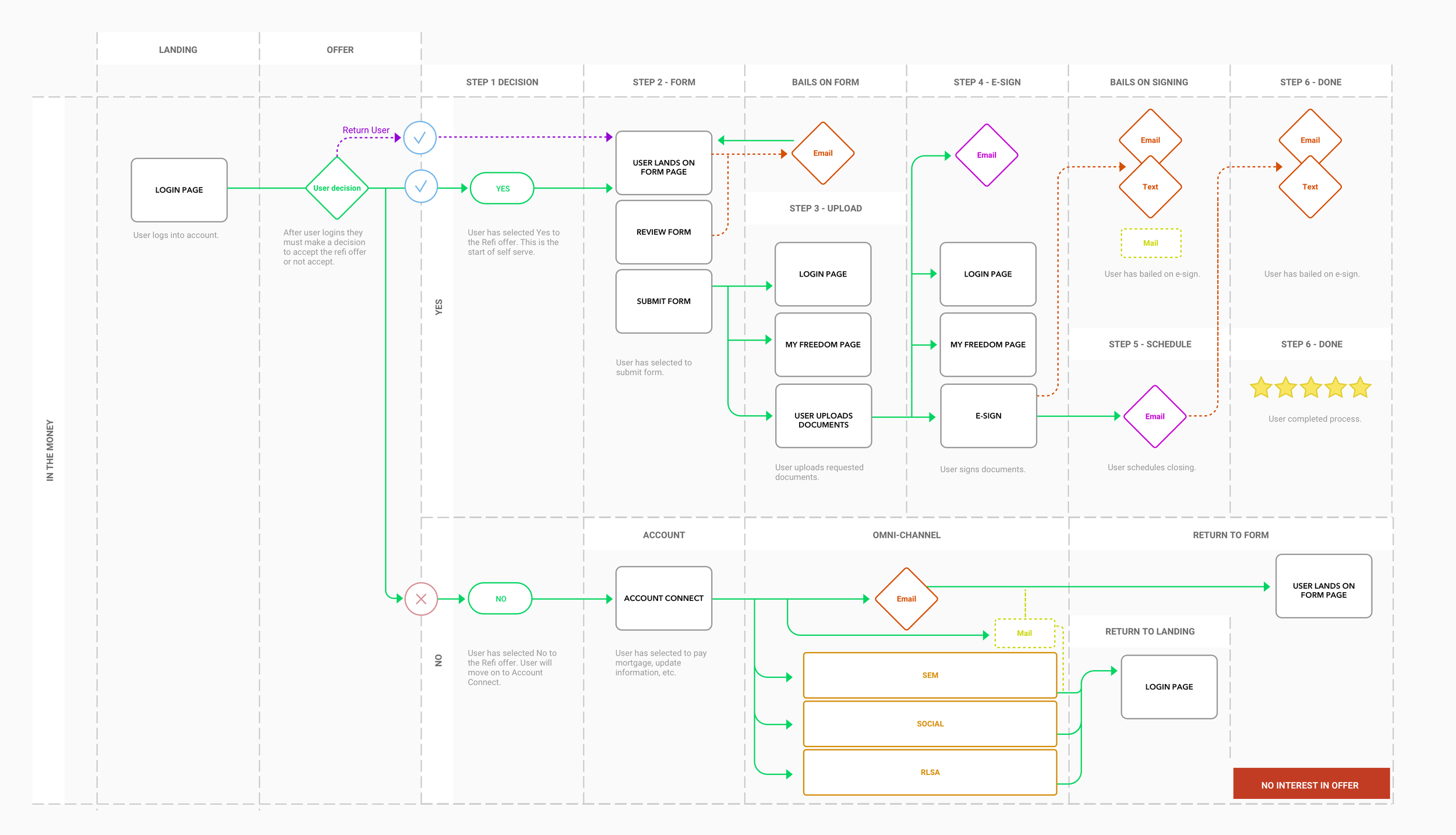
Happy Path - In the Money Offer
Userflow - Proactive Offer
Proactive offer - Desktop
Proactive offer - Tablet
Proactive offer - Mobile
Building Clarity: Leveraging A Service Blueprint
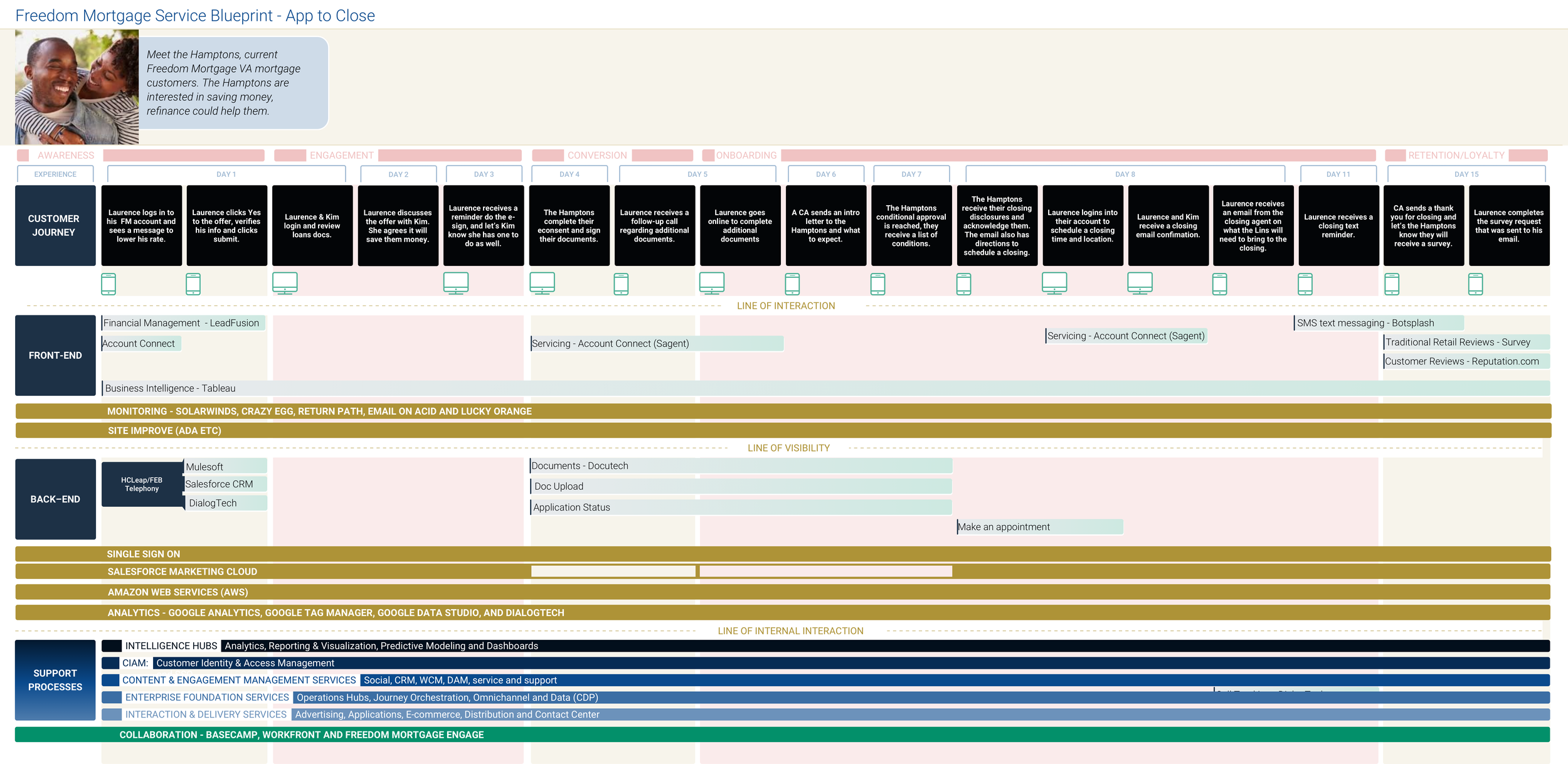
In ongoing discussions with leadership, it became clear that the team lacked a comprehensive view of the services, platforms, and technologies; involved in the mortgage process. To address this I created a service blueprint. The service blueprint helped visualize the full service delivery process, revealing gaps, pain points, and opportunities for improvement.
Starting with a focus on the consumer journey and gradually gathering backend information, senior leadership and I developed a detailed service blueprint. This tool clarified complex interactions, enhanced team communication, and supported both cross-functional collaboration and strategic planning that drove continuous improvement in the mortgage experience.
Service Blueprint
Application Redesign
Led research, design, and A/B testing for the VA refinance application, which became the template for all mortgage types. This resulted in users completing mortgage applications entirely online for the first time. I hired an additional 4 designers to manage the new self-service swimlane. This includes application, portal, and mobile app. Plus two shared resources on UX researcher and visual designer from the design systems team.
Results
Key outcomes included an increase in online applications, reduced call times, and the creation of a 40-person call center focused on digital applications.
In the first month, the project generated $2.4 million.
Application VA
Customer Account Portal
With marketing campaigns driving traffic to the new VA app, UX researcher focused on user pain points, information architecture, task, journey, and competitor analysis for a new account portal. As we brought in hires from top mortgage companies like Mr. Cooper and Wells Fargo, we addressed biases by conducting ongoing research to align with users' needs. Regular stakeholder meetings kept everyone aligned, leading to the hiring of three more designers, further boosting our team's capabilities.
Results
As the first designer and researcher for the team, I created concepts for marketing campaigns, the application, and the self-service portal. After each round of testing proved valuable to stakeholders, I hired four additional designers. Plus begin negotiation for conversational design.
End of year generated 9.2 million.
New Portal Design - Desktop
Review My Other Case Studies
Feel free to take your time reviewing my previous case studies. I've included a diverse range of work, covering personalization, extended reality (XR), GPS solutions, and large-scale ecosystems. Each project showcases different aspects of my design, leadership and research expertise.